RAD not BAD
At RAD Makeup, we believe that the more you do you, the more goodness there will be for all of us. That’s why RAD creates tools for self-expression and brings people together - in real life and in the not so real life. It’s why we spark creative exchange, because the sum is always greater than the parts.
And it’s why we’ve got your back. Forevermore.
Creative and Brand Strategy: Upmost
Brand Director: Alexandra de Montfort
Product Naming & Description: Stasja Clerckx - GlupStudio
Design Assistance: Clémence Gouy, Léane Beauquis
Video Music: CHAI - Future






Art Direction

Packaging



one of the many logos of RAD

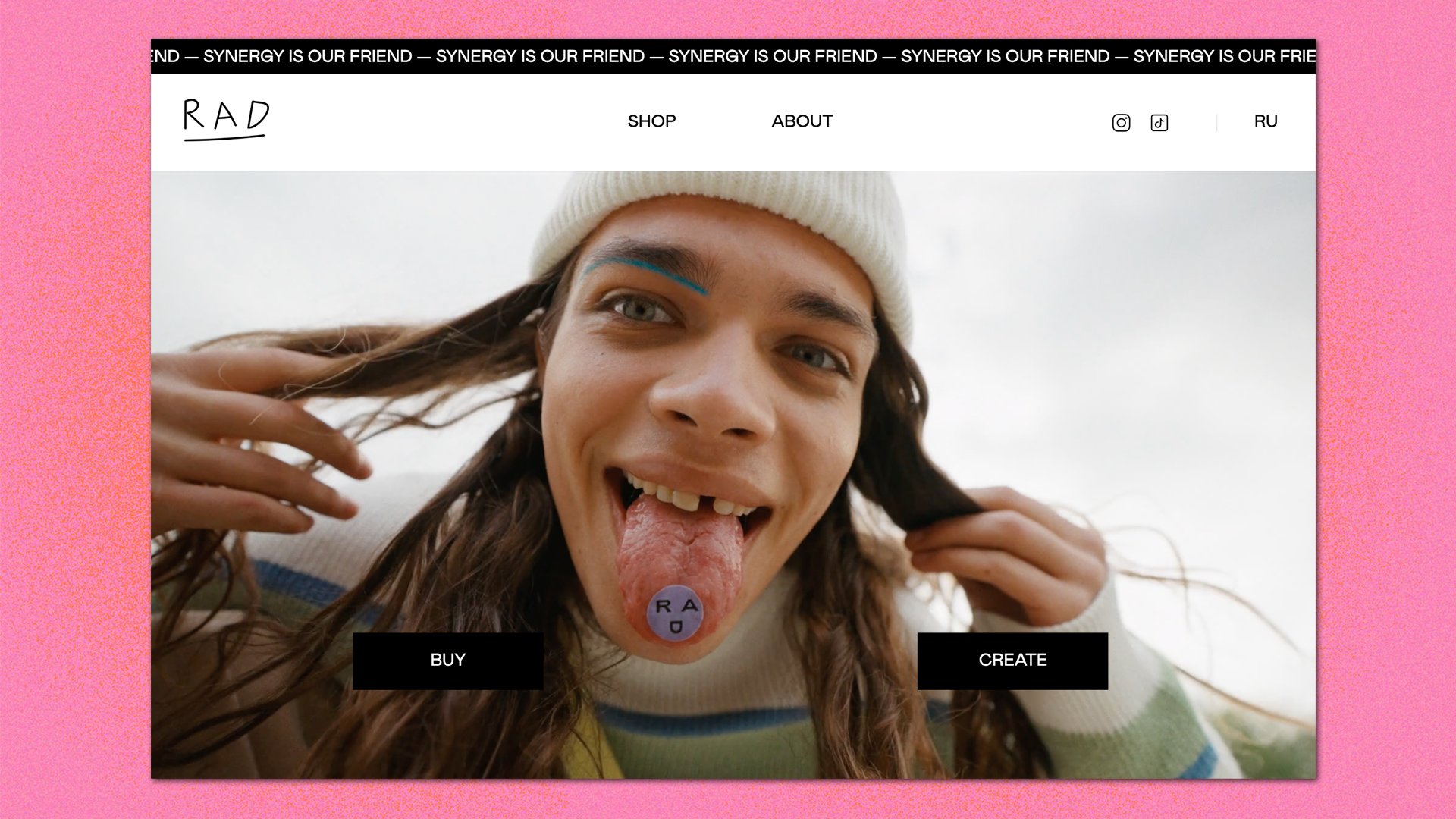
Website Design

THE RAD CAT


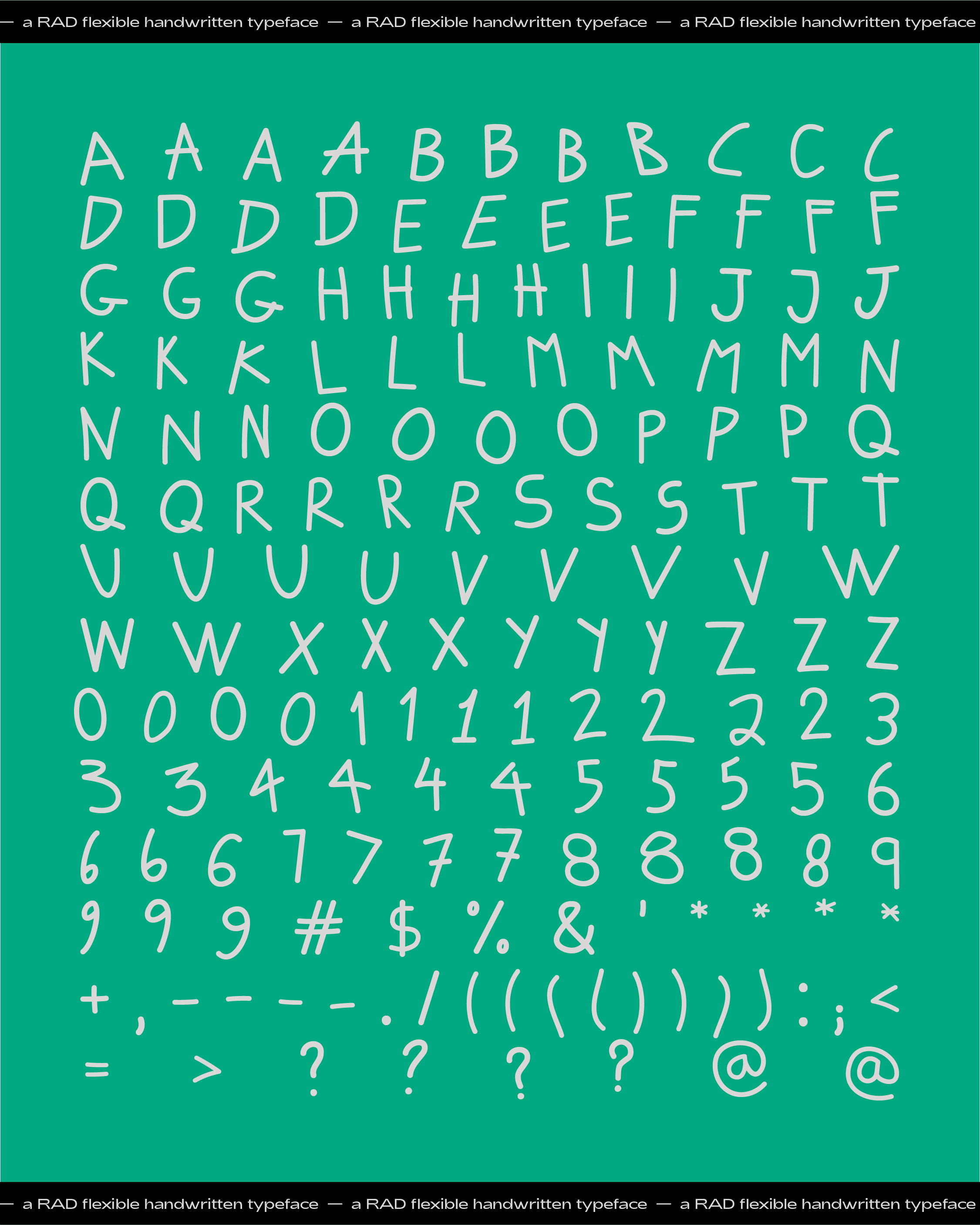
Typeface for RAD